Bitmap e Vetor
Bitmap
Imagens e elementos ilustrativos são indispensáveis para uma boa peça gráfica e podem ser de dois tipos: vetor ou bitmap. O bitmap é um conjunto de pixels (pontos) que carregam uma informação de cor, e é formado pela união desses pixels. A resolução, em DPI, mede a qualidade e nitidez de um bitmap. DPI (“dots per inch”) significa “pixels por polegada”. Quanto maior o DPI da imagem original, maior a definição e qualidade dessa imagem. Veja o exemplo abaixo:
![]()
Acima, vemos um degradê com 10 pixels por polegada, e um outro com 300 pixels por polegada. A imagem que cada configuração irá gerar se econtra à direita. Uma má resolução (10 DPI) prejudica a nitidez da imagem.
Acima, vemos um degradê com 10 pixels por polegada, e um outro com 300 pixels por polegada. A imagem que cada configuração irá gerar se econtra à direita. Uma má resolução (10 DPI) prejudica a nitidez da imagem.
Vetor
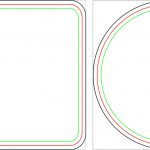
Os vetores são formas que tem suas informações de cor, dimensões, linhas e curvas armazenadas em equações. Essas equações são traduzidas para desenhos e podem ter sua forma, cor ou tamanho alterados sem agredir sua resolução, pois não são formados por pixels.
![vetor-pontos-que-indicam-onde-se-inicia-e-encerra-uma-linha[1]](https://grafica.design/forum/wp-content/uploads/sites/61/2015/06/vetor-pontos-que-indicam-onde-se-inicia-e-encerra-uma-linha1.png)
Acima vemos que o vetor é constituido de pontos (nós) que indicam onde se inicia e encerra uma linha. Suas curvas são configuradas por alças, que ao serem esticadas resultam em curvas diferentes. Já o bitmap é composto por pixels.